Bundan önce 4 bölüm halinde Blogger şablonunu özelleştirmek 1 2 3 4 diye şablonumuzun kaynak kodları üzerinde yaptığımız değişikliklerle blog’uğunuzun tasarımını kendinize göre nasıl özelletirebileceğinizi görmüştük . Bu yazımızda ise sırasıyla blog’umuza bir menü eklemeyi ve arama kutusu yerleştirmeyi göreceğiz.
Blog tasarımınız her ne kadar görsel olarak sizin zevkinizi ve beğeninizi yansıtsa da kullanım açısından ziyaretçilerinizin kolayca yolunu bulabilmesi ve yazılarınız arasında rahatça gezine bilmelerini yada yeni sayfa oluştur özelliğini kullanarak oluşturduğunuz sayfalara bağlantı oluşturmak için blog’unuza bir menü ekleyebilirsiniz.
Blog’unuza menü eklemek için sıfırdan kod yazmanıza da gerek yok bunun için hazır kodlardan da yararlanabilirsiniz.
Bu konuda hazırlanmış birçok örneği www.dynamicdrive.com/style/ adresinde bulabilirsiniz.
Blog’unuza menü ekleyin.
İlk kodumuz HTML kodu bu kodu blog’umuzun ve etiketleri içerisinde görünmesini istediğiniz bölüme yerleştirmemiz gerekiyor. İkinci kodumuz ise CSS kodu onu da hemen anlaşılacağı gibi blog’umuzun CSS kodları arasına yerleştireceğiz.
Bunu yapabilmek için de sırası ile aşağıdaki adımları takip edin.
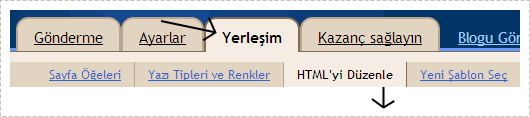
Blogger Kumanda Paneli ➜ Yerleşim ➜ HTML’yi Düzenle yolunu takip ederek blog’umuzun kodlarına doğrudan müdahale edilebileceğimiz modüle ulaşıyoruz.
Bilgisayarınızın klavyesinde bulunan Ctrl ve F tuşuna aynı anda bastıktan sonra açılan arama formunda ]]> terimlerini aratın.
Daha sonra altta bulunan kodlarının tümünü kopyalayıp hemen üstüne gelecek şekilde yapıştırın.
CSS Kodu.
CSS kodlarını şablonunuza eklediğinizde böyle görünecek.
HTML Kodu.
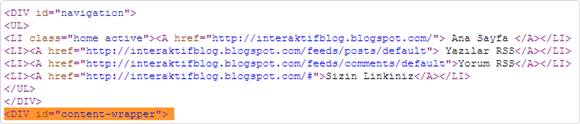
Menümün hemen blog başlığı altında yer alması için blog’uğunuzun kaynak kodları arasında
HTML kodlarınıda şablonunuza eklediğinizde böyle görünecek.
Kodu ekledikten sonra blog ziyaretçilerimizin ana sayfadan bağlantı oluşturduğunuz diğer sayfalara oradan da tekrar ana sayfaya geri dönebilmeleri için linkleri düzenlemeniz gerekiyor.
Bunu da bir örnekle anlatacak olursam sanırım yeterince anlaşılacaktır.
Kırmızı ile renklendirilmiş kısma sayfamın adı olan Ana Sayfa yazıyorum ve Mavi ile renklendirdiğim kısmada sayfamın bağlantısını ekliyorum.
Sırası ile diğer linkleri ve gitmesini istediğiniz bağlantıları da bu şekilde oluşturabilirsiniz.
Blog’unuza bir arama kutusu ekleyin.
İçeriğimiz zenginleşip, yazılarımız çoğaldıkça blog ziyaretçilerinizin aradıklarını daha kolay bir şekilde bulabilmelerini sağlayabilirsiniz.

Bunu yapmak içinde sırası ile aşağıdaki adımları takip edebilirsiniz.
Bilgisayarınızın klavyesinde bulunan Ctrl ve F tuşuna aynı anda bastıktan sonra açılan arama formunda ]]> terimlerini aratın.
CSS Kodu.
Daha sonra altta bulunan kodlarının tümünü kopyalayıp hemen üstüne gelecek şekilde yapıştırın.
#search-box {width:288px;height:100px;border-left:1px solid #e9e9e9;border-right: 1px solid#e9e9e9;float:right;margin:0;padding :0px;background: #f9f9f9;}
#s {height:20px;border:1px solid #F1F1F1;background:#FFF;width:216px;float:left;
padding-top:6px;padding-left:8px;margin: 5px 0 0 7px;}
#searchsubmit {float:left;margin-top:5px;padding:0;}
HTML Kodu.
Arama formumuzu kenar çubuğuna en üste eklemek için blog’uğunuzun kaynak kodları arasında






0 yorum:
Yorum Gönder