Blog’unuzun linki yazılarak blog’uğunuza girildiğinde web tarayıcısı, sayfayı yukarıdan aşağı ve soldan sağa doğru yükleyeceği için ilk görüntülenecek bölüm blog başlığınızın ve blog tanımızın bulunduğu bölüm olan header dır.
Durum böyle olunca blog başlığınızın önemi de artıyor blogger da barındırılan blog'ları gezdiğinizde içlerinden çok başarılı blog başlığına sahip olanlarını görmek mümkün fakat çoğu blog için bu durum söz konusu değil.
Blogger’ın en güzel taraflarından biriside çoğu işlemi bir kaç tıklama sayesinde kolayca yapabilmeniz. Örnek verecek olursak, blog başlığınızın (header’ın) arka planı olarak hazırladığınız görseli , sayfa öğeleri bölümünde kolayca değiştirebilmeniz.
Eğer blog başlığınızın arka planını olarak hazırladığınız bir görseli kullanmak gibi basit bir işlemle kalmayıp, biraz daha ileriye giderek blog başlığınızın yanında arama kutusu,rss aboneliği veya reklam yayınlayabileceğiniz farklı bölümler de oluşturmak istiyorsanız, blogger kodlar üzerinde değişiklik yapabilme imkanını da size sunuyor.
Blog başlığına ait kodları düzenleyebilmeniz öncelikle bu kodların hangisi olduğunu bilmeniz gerekiyor her şablonda bu kodlar farklı isimlerle tanımlanmış olsa da yapacağımız işlemler aynı olduğu için daha sonra kendi şablonunuzda blog başlığınıza ait kodları bularak yaptığımız işlemleri tekrarlayabilirsiniz.
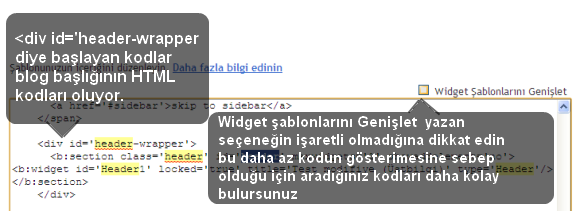
Genellikle “header” diye tanımlanan bu kodları daha kolay bir şekilde bula bilmek için bilgisayarınızın klavyesinde bulunan CTRL ve F tuşuna bastıktan sonra açılan arama formunda aratın.
Kendi şablonumda “header” diye arattığımda aşağıdaki ekran görüntüsünde bulunan kodlar çıkıyor.
Bu kodların tanımanız ve ne işe yaradığını bilmeniz yapacağınız işlemleri kolaylaştıracaktır.
Not: Kullandığınız şablon blogger’ın şablon tasarımcısını kullanarak düzenlediğiniz bir şablonsa blog başlığına ait kodlar
1. Adım HTML kodlarını düzenleyin.
Hangi kodları düzenleyeceğinizi gördükten sonra yapacağımız işlemlere başlayabiliriz bizim amacımız header bölümünde iki farklı bölüm oluşturmak olduğu için
Blog’uğunuzun linki buraya
Yukarıda yeşille renklendirdiğim
ile başlayıp
ile kapanan kodlar blog başlığına ait kodlar buraya blog’uğunuzun linkini ve adını yazabileceğiniz gibi şsterseniz hazırladığınız bir görseli de kullanabilirsiniz.
Blog başlığınızın link şeklinde olmasını istiyorsanız, aşağıdakine benzer bir link oluşturup h1 tanımının içine yerleştirin.
> Blogunuzun adı
Kendi hazırladığınız bir görseli kullanmak isterseniz görselinizi Picasa web albümlerine yükledikten sonra linkini alıp aşağıda bulunan kodlarda gelmesi gereken yere yerleştirdikten sonra kullanabilirsiniz.
> http://resminizin-linki.com/>
Bu işlemlerin sonucunda blog’uğunuzda görüntülenecek blog başlığının HTML kodlarını yerleştirmiş oluyoruz bundan sonraki adım bu kodları şekillendirecek olan CSS kodlarını düzenlemek.
2.Adım CSS Kodlarını değiştirin
CSS kodlarını düzenlemeye başlamadan önce aramada bulduğum blog başlığına(header’a) ait kodları silip aşağıda bulunan kodları ekliyorum.
#header-wrapper{
overflow:hidden;
width:100%;
height:100px;
text-align: center;
}
.header-left{
float:left;
width:400px;
height:100px;
text-align: center;
padding:20px;
}
.header-right{
float:right;
width:400px;
height:100px;
padding:20px;
text-align: center;
border:1px solid #000;}
CSS kodlarını da kaydettikten sonra ön izleme yapabilir veya kaydedip yaptığınız işlemleri görebilirsiniz.
CSS kodlarında yer alan .header-right sağ bölümü .header-left sol bölüm oluyor.
bölümleri daha rahat ayırt edebilmeniz için border: 1px solid #000; diye bir kenarlık ekledim isterseniz daha sonra bu kodu silip kenarlıkları kaldırabilirsiniz.
bölümlerin boyutlarını da width değeriyle oynayarak değiştirebilirsiniz.







0 yorum:
Yorum Gönder